Seit wir unsere Kreativabende in der Agentur machen, interessieren mich die Themen Handlettering und Calligraphy immer mehr. Ich liebe es neue Schriften und Designs auf Papier zu bringen – doch dieses mal wollte ich sie auch auf dem PC und Handy benutzen können. Dabei kam mir die Idee, einen Schriftzug ganz einfach zu „digitalisieren“. Wie? Das zeige ich euch hier.
Hi, ich bin Miriam! Ich bin die vierte im Bunde neben Alina, Joana und Judith und bin eigentlich eher für den organisatorischen Part von Odernichtoderdoch zuständig. Habt ihr bemerkt, dass die Beiträge in der letzten Zeit feste Themen oder feste Tage hatten? Yay, das war ich! Jedenfalls hab ich mein bestes gegeben – ihr wisst ja, kreative Köpfe mögen keine Regeln oder Contentpläne… Ich schreibe heute, weil ich mir bei unserem letzten Flitzepinsel Abend (ihr wisst ja, unsere kreativen Montagabende) einen Bildschirmhintergrund „gebastelt“ habe und Joana mich gefragt hat, ob ich das nicht als Tutorial für euch machen könnte. Na klar, mach ich gern! Ich hoffe, ihr versteht die einzelnen Schritte – ansonsten fragt einfach in den Kommentaren nach und ich helfe euch, so gut ich kann. So, jetzt viel Spaß beim Lesen und Nachmachen! Eure Miriam
1. Handlettering
Als erstes suchst du dir einen schönen kurzen Satz oder ein ein bis zwei Wörter aus, die du auf’s Papier bringen willst. Passend zum Herbst und seinen tollen Farben habe ich mich für „golden october“ entschieden. Hat man einen schönen Spruch gefunden und Papier sowie einen Stift parat, kann es losgehen. Entweder du malst frei mit deiner eigenen Handschrift, oder du suchst dir eine schöne Schriftart am PC oder eine Vorlage bei Pinterest heraus, die du abmalst. Meistens braucht man ein paar Versuche, bis es wirklich so wird, wie man es sich vorgestellt hat – aber es macht Spaß!
2. Digitalisieren
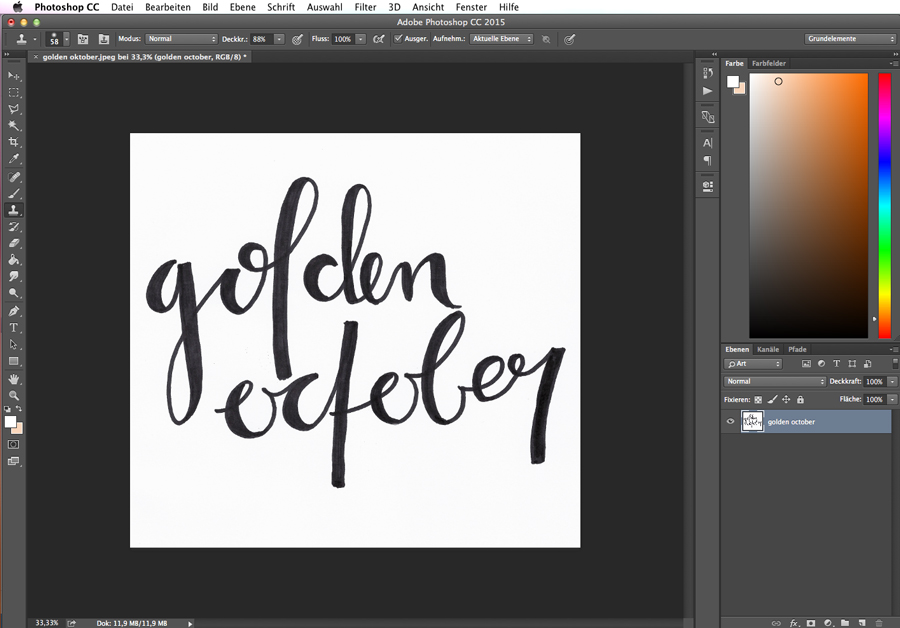
Um deinen Schriftzug am PC noch zu verschönern, kannst du ihn ganz einfach abfotografieren oder einscannen. Das Bild öffnest du dann in Photoshop oder einem anderen Bildbearbeitungsprogramm und benennst die Ebene um – ich hab sie einfach nach meinem Schriftzug „golden october“ benannt.
Damit du den Schriftzug besser ausschneiden kannst, erhöhst du am besten noch etwas die Helligkeit und den Kontrast (Bild > Korrekturen > Helligkeit/Kontrast).
3. Verlauf
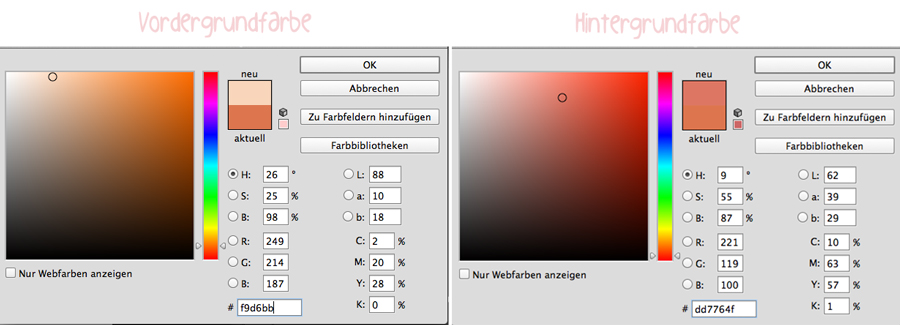
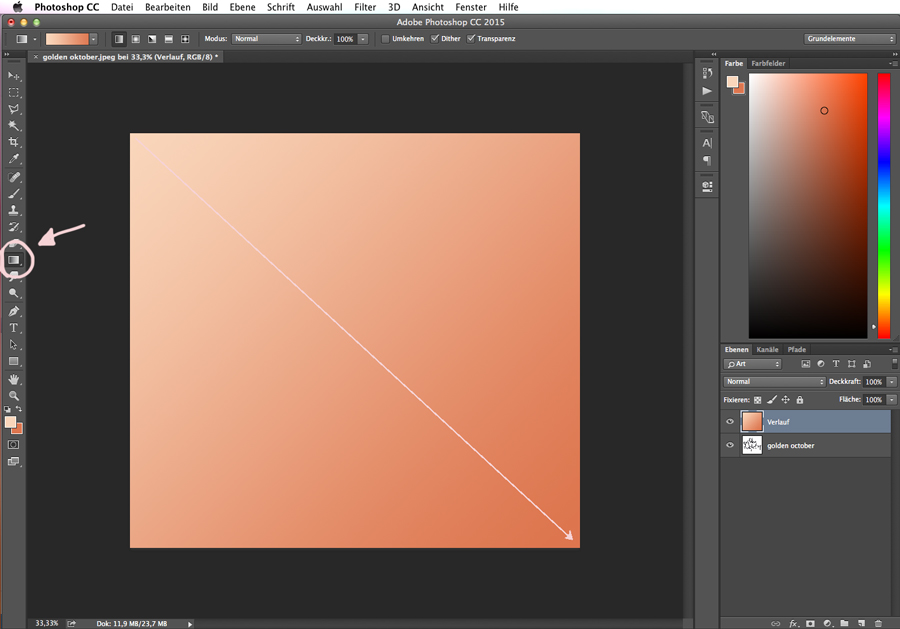
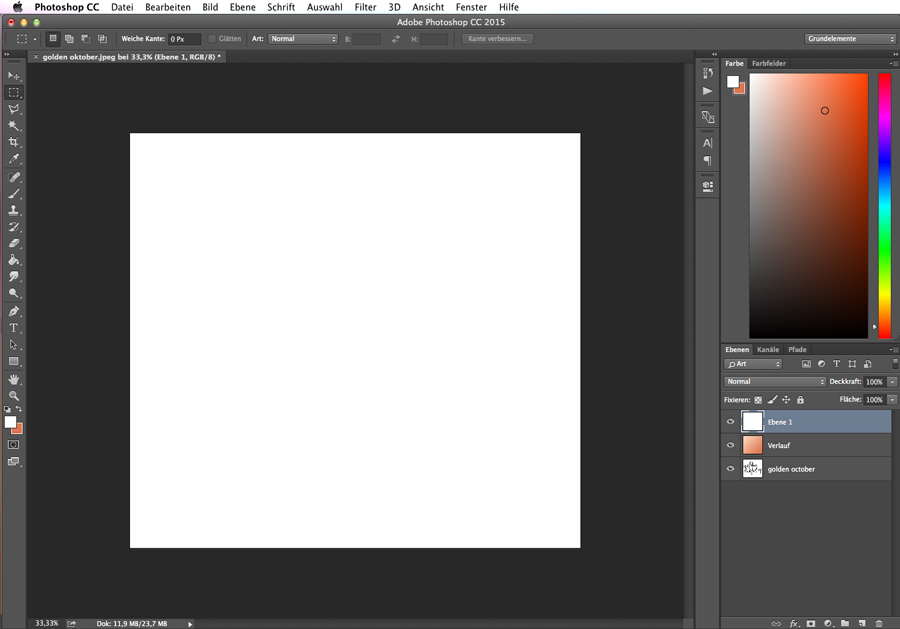
Als nächstes erstellst du eine neue Ebene, die über deinem Schriftzug liegt. Dann wählst du dir zwei Farben aus, die gut zu deinem Schriftzug passen. Zu meinem passten natürlich am besten schöne Herbstfarben. Jetzt ziehst du mit dem Verlauf-Werkzeug eine Linie von der oberen linken Ecke bis zur unteren rechten Ecke, damit ein schöner Farbverlauf entsteht.
 4. Schriftzug ausschneiden
4. Schriftzug ausschneiden
Nun brauchst du noch eine dritte Ebene, die ganz oben liegt. Diese füllst du komplett in weiß aus.
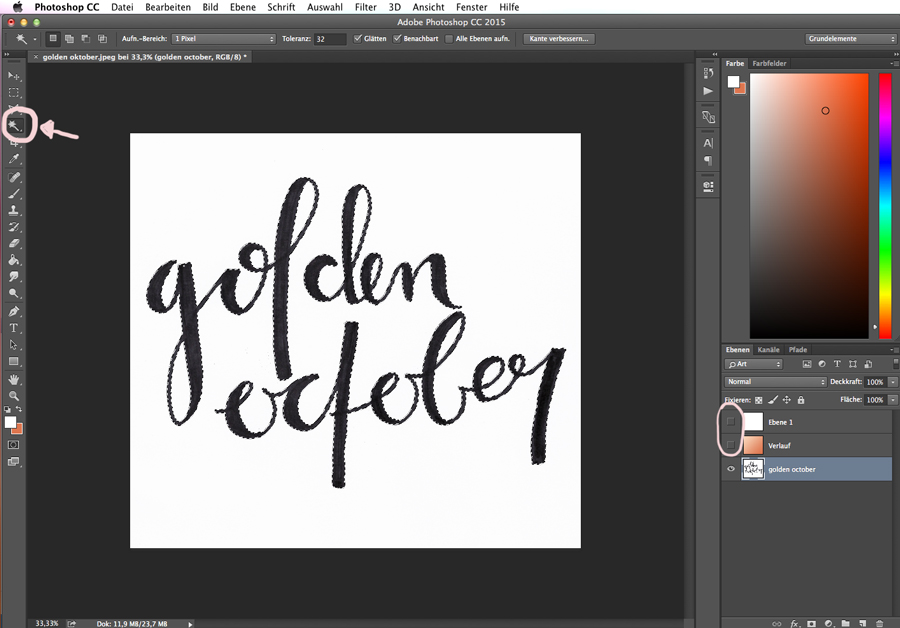
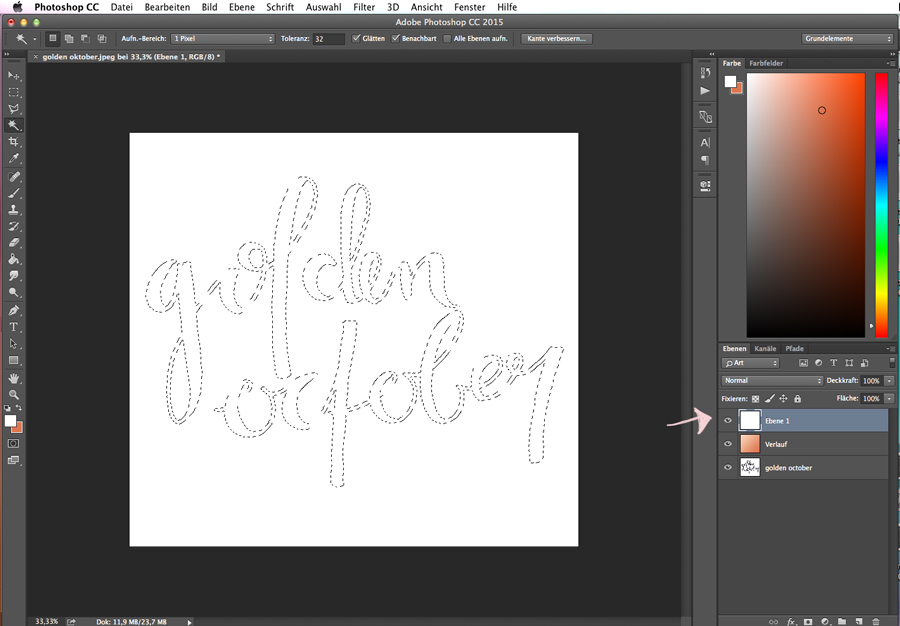
Um die Wörter auszuschneiden musst du die weiße Ebene und die Verlauf-Ebene „ausschalten“, damit du deinen Schriftzug wieder sehen kannst. Dann markierst du alle Buchstaben mit dem Zauberstab-Werkzeug. Hier musst du aufpassen, dass wirklich alles ausgewählt ist, damit dein Schriftzug nachher nicht unvollständig ist.
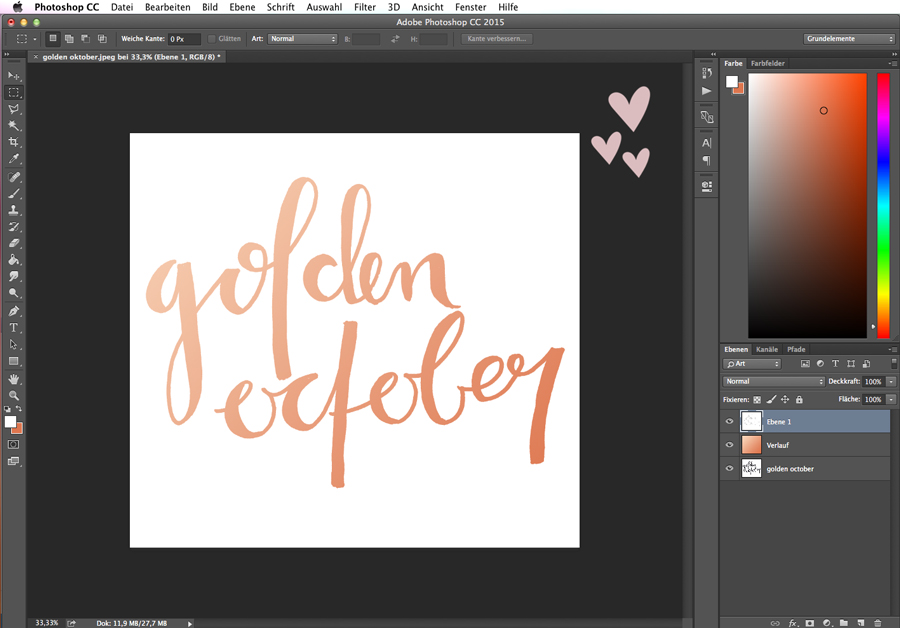
Ohne die Auswahl aufzuheben aktivierst du nun die zwei Ebenen wieder und wählst die weiße Ebene aus. Jetzt kannst du die Auswahl löschen („Entf“ oder Zurück-Taste). Und schon kommt der Vorlauf durch die Buchstaben zum Vorschein! Die Farbe des Verlaufs kannst du nun noch beliebig anpassen, so wie es dir am besten gefällt.
Fertig!
Das Bild könnt ihr nun beliebig verwenden – als Desktop- oder Handyhintergrund oder einfach in einem schönen Bilderrahmen auf eurem Schreibtisch. Ich habe die Anfangsbuchstaben der Wochentage noch mit dem gleichen Prinzip ausgeschnitten und die Zahlen mit dem Textwerkzeug hinzugefügt – schon hat man einen Kalender. Meinen Desktop Hintergrund könnt ihr hier downloaden. Ich hoffe er gefällt euch!
Ich hoffe ich konnte euch ein bisschen inspirieren, gerne könnt ihr eure Ergebnisse auf instagram mit dem Hashtag #flitzepinsel zeigen.




 4. Schriftzug ausschneiden
4. Schriftzug ausschneiden




Das sieht richtig schön aus und das Tutorial ist einfach zu verstehen – werde ich bei nächster Gelegenheit mal ausprobieren, aber bis dahin darf dein Hintergrund herhalten 😀
Und weil du ja geschrieben hast, dass du die Schriften auch auf Handy und Computer verwenden willst, hab ich noch nen Tipp für euch. Schaut euch mal www.myscriptfont.com/de vorbei. Ist vermutlich nicht ganz das, was du gemeint hast, aber trotzdem ne richtig coole Idee 🙂
Welchen Edding hast du genau verwendet? 🙂
Alles Liebe, Jacky
vapausblog.wordpress.com
Das sieht soooo schön aus! Danke für den schönen Desktop Hintergrund <3
xx Sandra
http://saansh.com
Danke für das Tutorial. Auf sowas habe ich bereits lange gewartet. Allerdings habe ich kein Photoshop und würde mich um eine Erweiterung des Tutorials für Lightroom oder eine kostenlose Software freuen.
Lg
Sonja
Das ist ein wirklich zauberhafter Desktophintergrund! Direkt gedownloadet und eingestellt.
Liebe Grüße
S.
http://www.cappuccinocouture.blogspot.de/
wiiiiie klasse!!!! *___* danke für das Tutorial! das mach ich gleich morgen! noch iene frage: hast du den schriftzug komplett mit einem Edding gemacht ? 😮 und wenn ja mit welchem denn ? würde mich mal interessieren 🙂
sorry habe grad gesehen dass du die edding frage schon beantwortet hattest 😀 trotzdem natürlich großes Lob und danke 🙂
Hallo Miriam!
Toll dein Tutorial. Während des Lesens dachte ich mir nur die ganze Zeit: Ich kann das bestimmt nicht so schön, ich hätte so gern deins und dann seh ich den Link zum Download!
Wuhuuuuu ich hab mich sehr gefreut 🙂
Danke!
Liebe Grüße,
Eva
Sehr schön geworden! Der Schriftzug sieht klasse aus 🙂
Und immer wieder witzig zu sehen, auf wie vielen verschiedenen Wegen man zum gleichen Ergebnis kommen kann 😀 Ich mache sowas meist mit einer Schnittebene, so dass das Muster nur auf den Bereichen der darunter liegenden Ebene erscheint. Hat auch den Vorteil, dass nichts ausgeschnitten werden muss 🙂 Aber solange das Ergebnis stimmt, mache ich mir meistens nicht so dem Kopf um den Weg 😉
Liebe Grüße ♥
Das ist ja ein toller Hintergrund *_*. Direkt gedownloadet . Kannst du das jeden Monat machen oder ist das zu viel Aufwand ? Wenn nicht würde ich mich sehr freuen da der Dropbox weg sehr einfach ist.
Lg Sophia
Ich habe mich auch total darüber gefreut und direkt heruntergeladen 🙂
Über ein Download für jedes Monat würde mich auch extrem freuen 😉
Alles Liebe
gefällt mir sehr! Wenns schon draußen keinen goldenen Oktober hat, dann wenigstens auf dem PC! 😀
Ich wünschte, der Oktober währe weniger grau, seit dem die Hitzewelle vorbei ist, hat das Wetter ja gefühlt den Herbst übersprungen und direkt auf „Winter is coming“ Wetter gewechselt. Kein besonders goldener Herbst bisher 🙁
Liebe Miriam,
der Hintergrund ist wirklich superschön, den werde ich auch direkt downloaden und du hast alles total gut beschrieben, würde mich freuen, wenn man hier noch mehr von dir hören würde. 🙂
Lg. Miriam 😉 😀
Vielen, vielen Dank für das Tutorial!
Ich habe ein Grafiktablett und finde, dass es manchmal krakelig aussieht.
Auf Papier fällt es mir wesentlich leichter und ich probiere Deine Anleitung direkt mal aus.
Viele Grüße aus dem Norden,
Jeanette
Wow, das sieht schon ein bisschen kompliziert aus, ich werde es auf jeden Fall trotzdem mal versuchen, finde die Idee nämlich echt toll! 🙂
Liebe Grüße, Jana
MeinBlog
Eine super Idee!!
Das probiere ich gleich mal aus*-* Ich könnte mir dies auch gut als Header für einen Blog vorstellen!:)
Ganz liebe Grüße und ich wünsch dir noch einen wunderschönen Tag!!
Louisa❤️
Lurabek.blogspot.de
Vielen Dank für das Tutorial! Sehr inspirierend, auf diese Idee bin ich so noch gar nicht gekommen 🙂 Aber diese Technik scheint einfach und doch so wirkungsvoll!
Ich bin gerade auf euren Blog gestoßen und muss sagen, das Tutorial ist wirklich super 🙂 und noch dazu so einfach zu verstehen! Das muss ich unbedingt mal ausprobieren. Aber erst sollte ich wohl mal an meinen „Calligraphy Skills“ feilen 🙂
Ich „lettere“ auch schon eine Zeit vor mich hin, jedoch nur digital, irgendwie mag ich das lieber, da kann man ausbessern, wenn es nicht geklappt hat. 😉
Sieht aber schön aus!
xx
Kat
www.teastoriesblog.com
Dankeschön, Miriam 🙂 Hab ich jetzt als Hintergrund! <3
Liebe Joana,
dieses Tutorial ist wirklich super und total interessant. Wollte es auch gleich ausprobieren allerdings bleibe ich bei folgendem Punkt stecken
Ohne die Auswahl aufzuheben aktivierst du nun die zwei Ebenen wieder und wählst die weiße Ebene aus. Jetzt kannst du die Auswahl löschen („Entf“ oder Zurück-Taste). Und schon kommt der Vorlauf durch die Buchstaben zum Vorschein! Die Farbe des Verlaufs kannst du nun noch beliebig anpassen, so wie es dir am besten gefällt.
Ich kann die Auswahl irgendwie nicht löschen (habe auch keine Entfernen-Taste und „Zurück“ finde ich nicht). Hast du vielleicht eine Idee??
LG 🙂
Ich studiere Design und kannte schon einige Tipps, die du da schreibst. Aaaaber, ich dachte immer Verläufe sind nicht so schön… Bei dir sieht es wundervoll aus!! 🙂
DANKE! Herzlich, Emmi
Herzlichen Dank für den schönen Freebie! 🙂 irgendwie ist das beim MAC komisch weil weiße Schrift auf weißem Hintergrund eigenartig aussieht. weiß jemand, wie ich das ändern kann? 😀 Miriam, gerne mehr davon! 🙂
Jetzt müsste man nur noch so schön schreiben können wie du… 😀
Das Tutorial ist wirklich toll.
Den Trick so grundsätzlich mit der Schrift kannte ich schon, aber die Idee mit dem Kalender ist wirklich süß. 🙂
Ich mag es noch super gern, als farbige Ebene statt des Verlaufs, ein Foto zu nehmen oder zum Beispiel einen Blümchen-Hintergrund.
Würde sich zum Beispiel für ein Frühlings-Wallpaper super eignen, wenn die Schrift aus Blümchen besteht. 🙂
Gern mehre so kreative Anleitungen! 🙂
Hallo Miriam!
Dein Post ist toll 🙂 meinetwegen kannst du gerne jeden Monat einen Hintergrund für meinen Laptop bringen!
Wie heißt denn diese Schriftart? Ich suche sie schon die ganze Zeit verzweifelt…
Liebste Grüße
Carina
Ein wirklich toller Post 🙂 Vielen lieben Dank
sehr schönes Tutorial! Ich liebe eure tollen Tipps & Inspirationen 😉
Diesen werde ich sicher auch bald einmal ausprobieren! Weihnachten steht vor der Tür und so eine Weihnachts-Kunden-Dankes-Karte wird doch gleich viel persönlicher mit einer selbst gestalteten Schrift… 😉
Liebe Grüße und macht weiter so!
Marie
www.lizzily.de
Echt eine super schöne Idee!
Anbei noch eine Frage –
Welche Programme benutzt ihr eigentlich für was? 🙂
Sonst auch Illustrator und InDesign, oder?
Viele Grüße, weiter so!
Ricardo